CSRF,SameSite预防和Apache2配置
- 技术
- 2024-04-07
- 525热度
- 0评论
什么是CSRF
现在的网站都会使用cookie作为用户身份的凭证,在使用网站请求时,如POST和GET,就需要附上请求用于识别你的身份
CSRF是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。可以简单的理解为:攻击者可以盗用你的登陆信息,以你的身份模拟发送各种请求对服务器来说这个请求是完全合法的,但是却完成了攻击者所期望的一个操作,比如以你的名义发送邮件、发消息,盗取你的账号,添加系统管理员,甚至于购买商品、虚拟货币转账等。
CSRF的分类
GET
例如现在你Alice现在登陆了一个网站www.seed-server.com,另一个人bob(也就是攻击者)给你发来一个链接www.attarck.com,他的html是这样的:
<body>
<image src="www.seed-server.com/modifyAddress?uid=123>
<body>
这时候加载html的时候向src地址发出GET请求,并且由于现在时登陆状态,浏览器会携带cookie发送,在不经意间你的邮箱就被修改了
POST
相似的,如果在html加入script标签并用javascript构造一个post函数,则可以构成一次POST攻击,本文就不在这里展开
什么是SameSite?
Chrome 51 开始,浏览器的 Cookie 新增加了一个Samesite属性,用来防止 CSRF 攻击和用户追踪。
SameSite的设定是三个枚举值(none, lax, strict),在网站的响应头里会包含可以在Set-cookie字段中设置这个值
在设置了这个值以后,支持samesite的浏览器就会根据不同的请求发送不同的cookie,让网站可以分辨是否是跨站请求,以此来防止CSRF攻击
Strict
Strict最为严格,完全禁止第三方 Cookie,跨站点时,任何情况下都不会发送 Cookie。换言之,只有当前网页的 URL 与请求目标一致,才会带上 Cookie。
但是严格的规则不一定是好的,这个规则过于严格,可能造成非常不好的用户体验。比如,当前网页有一个 GitHub 链接,用户点击跳转就不会带有 GitHub 的 Cookie,跳转过去总是未登陆状态。
Lax
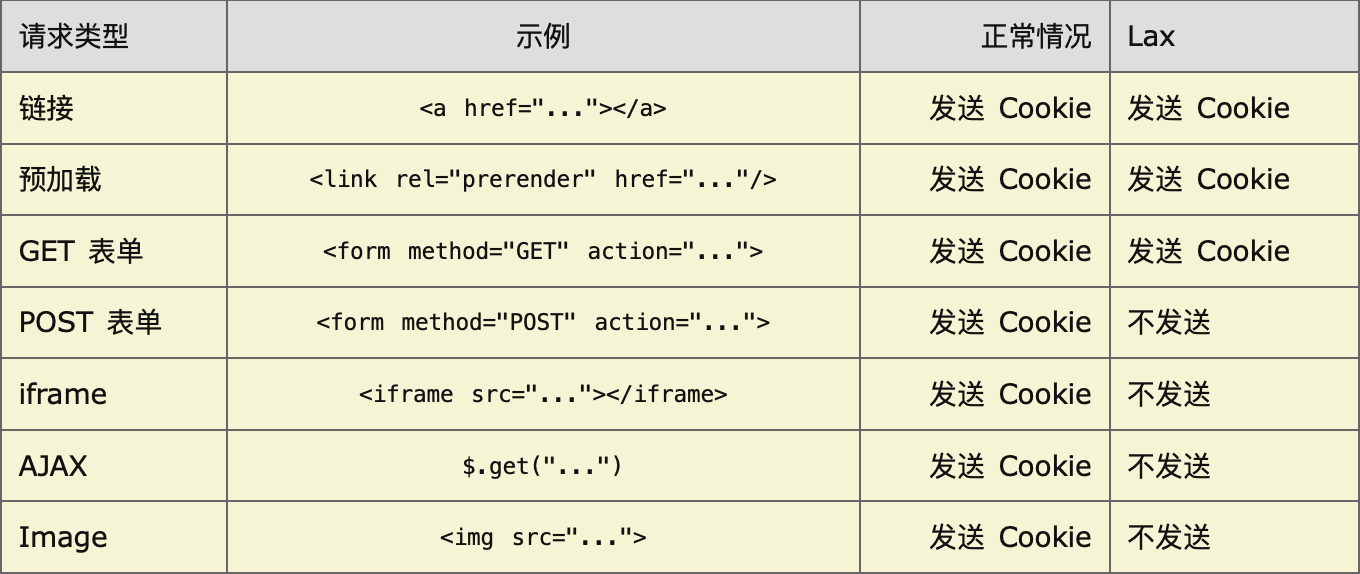
lax规则稍稍放宽,大多数情况也是不发送第三方 Cookie,但是导航到目标网址的 Get 请求除外。

目前google正致力于将所有默认samesite设置成lax
None
普通的模式啦,不过现在通过Security字段也基本杜绝了CSRF
apache怎么设置samesite
看到这里自己建站的小伙伴们是不是已经跃跃欲试啦!
废话少说,直接打开apache的配置文件夹/etc/apache2
在./sites-available中有所有的网站配置
打开自己的网站
添加Header edit Set-Cookie (.*) "$1; SameSite=Lax"
好多教程都不告诉我加哪,气死了
然后重启apache服务就好啦!
service apache2 restart